304 Not Modified和SEO的关系
很久以来我就在一直在研究如何能做好网站优化,说白了也就是做好SEO。
研究数月没什么成绩,但也得出一些个人看法和驳斥304表示网站降权的说法,供大家参考。
如何做好SEO工作一些个人看法
先说下个人心得,做网站如做人。
试想一下大家想跟什么样的人打交道:
一个衣着整洁、洗梳干净、说话有条理、对待问题有个人的看法、讲道理、不说谎、不作弊、不剽窃他人成果的没有人不愿意与之交往。
相反一个蓬头垢面,衣履蓝衫、胡言乱语、爱撒谎、耍小聪明、无节操、无羞耻、讲别人物品据为己有的人,大家无不避而远之。
做网站也一样,需要先练好内功、靠的的是日积月累、贵人相助。
练好内功
网站目录组织结构标签分类清晰,内容实用,让用户以最快速度能会找到自己需要的东西,让自己成为自己产品的粉丝。
日积月累
冰冻三尺非一日之寒,网站内容需要持续更新,根据用户反馈调整网站目录结构,网站风格,始终保持迭代进步。
贵人相助
如果你有权重高的网站给你导出链(当然现在效果比较慢),或者权重流量大网站的固定广告位导入流量,网站权重也会上升很快。
驳斥304表示网站降权的说法
关注SEO时看到一个说法,说是观察一个网站的蜘蛛抓取状态码,如果大量出现304,表明网站正在被降权。
看到之后的感觉就是,这帮做SEO哥们就会忽悠,只会看表现。并不能看清本质.
本着科学严谨的态度,我们先来看一下什么是304
304 Status Code Explained
The 304 status code is sent in response to a request (for a document) that asked for the document only if it was newer than the one the client already had. Normally, when a document is cached, the date it was cached is stored. The next time the document is viewed, the client asks the server if the document has changed. If not, the client just reloads the document from the cache.
上面是因为原版说明,上过学的应该都能看懂,我就不翻译了。
大概意思就是客户端每次访问服务器时会带着时间戳,如果服务器上的内容客户端已经访问过并且在客户端访问后没有更新,就会返回304状态码,表示客户端已经缓存过服务器上的内容。
304表示的是一种缓存状态,是一种正常状态,表示服务器端没有新的内容被蜘蛛抓取。
304出现并不一定是说降权,只是说你的内容已经被蜘蛛抓取过了,它没有新的东西去爬取。
---------------------------------------------------------------------------------
下面是一些关于浏览器缓存的术语,感兴趣的也可以看看。
关于 Cache-Control: max-age=秒 和 Expires
Expires = 时间,HTTP 1.0 版本,缓存的载止时间,允许客户端在这个时间之前不去检查(发请求)
max-age = 秒,HTTP 1.1版本,资源在本地缓存多少秒。
如果max-age和同时存在,则被Cache-Control的max-age覆盖。
Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大,那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control: max-age=秒替代。
什么是“ETag”?
HTTP协议规格说明定义ETag为“被请求变量的实体值” 。 另一种说法是,ETag是一个可以与Web资源关联的记号(token)。典型的Web资源可以一个Web页,但也可能是JSON或XML文档。服务器单独负责判断记号是什么及其含义,并在HTTP响应头中将其传送到客户端。
其过程如下:
客户端请求一个页面(A)。
服务器返回页面A,并在给A加上一个ETag。
客户端展现该页面,并将页面连同ETag一起缓存。
客户再次请求页面A,并将上次请求时服务器返回的ETag一起传递给服务器。
服务器检查该ETag,并判断出该页面自上次客户端请求之后还未被修改,直接返回响应304(未修改——Not Modified)和一个空的响应体。
HTTP Caching 用好了,可以极大的减小服务器负载和减少网络带宽。十分有必要深入了解下 http 的 caching 协议。
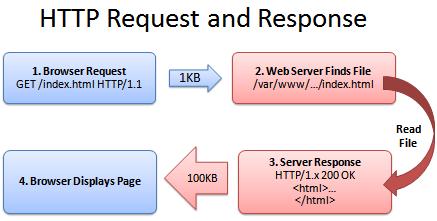
先来看下请求/响应过程:

http 请求/响应
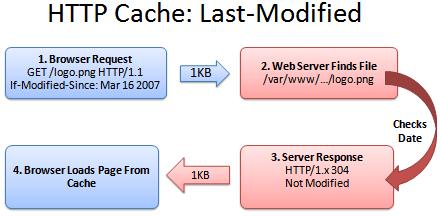
1、用 Last-Modified 头
在第一次请求的响应头返回 Last-Modified 内容,时间格式如:Wed, 22 Jul 2009 07:08:07 GMT。是零时区的 GMT 时间,servlet 中可以用 response.addDateHeader ("Last-Modified", date.getTime ()); 加入响应头。如图:

last-modified 和 If-Modified-Since
Last-Modified 与 If-Modified-Since 对应的,前者是响应头,后者是请求头。服务器要处理 If-Modified-Since 请求头与 Last-Modified 对比看是否有更新,如果没有更新就返回 304 响应,否则按正常请求处理。如果要在动态内容中使用它们,那就要程序来处理了。
ps:servlet 取 If-Modified-Since 可以用 long last = requst.getDateHeader ("If-Modified-Since");
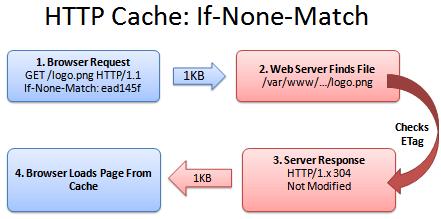
2、用 Etag 头
很多时间可能不能用时间来确定内容是否有更新。那可以用 Etag 头,etag 是以内容计算一个标识。计算的方式可以自己决定,比如可以用 crc32、md5等。

Etag 和 If-None-Match
Etag 与 If-None-Match 是对应的,前者是响应头,后者是请求头。服务器要判断请求内容计算得到的 etag 是否与请求头 If-None-Match 是否一致,如果一致就表示没有更新,返回 304 就可,否则按正常请求处理。
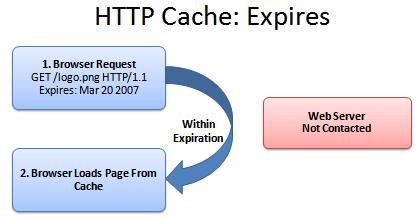
3、用 Expires 头,过期时间
当请求的内容有 Expires 头的时候,浏览器会在这个时间内不去下载这个请求的内容(这个行为对 F5 或 Ctrl+F2 无效,用 IE7,Firefox 3.5 试了,有效的比如:在地址输入后回车)。

expires 过期时间
在 servlet 中可以用 response.addDateHeader ("Expires", date.getTime ()); 添加过期内容。
ps:在 httpwatch 中可以看到 Result 为 (Cached) 状态的。
4、用 max-age 的 Cache-Control 头
max-age 的值表示,多少秒后失效,在失效之前,浏览器不会去下载请求的内容(当然,这个行为对 F5 或 Ctrl+F2 无效)。比如:服务器写 max-age 响应:response.addHeader ("Cache-Control", "max-age=10");
ps:如果你还要加一些 Cache-Control 的内容,比如:private,最好不要写两个 addHeader,而是一个 response.addHeader ("Cache-Control", "private, max-age=10"); 否则 ie 可能对 max-age 无效,原因它只读第一个 Cache-Control 头。
小结:
Last-Modified 与 Etag 头(即是方式 1 和2)还是要请求服务器的,只是仅返回 304 头,不返回内容。所以浏览怎么 F5 ,304 都是有效的。但用 Ctrl+F5 是全新请求的(这是浏览器行为,不发送缓存相关的头)。
Expires 头与 max-age 缓存是不需要请求服务器的,直接从本地缓存中取。但 F5 会忽视缓存(所以使用 httpwatch 之类的 http 协议监察工具时,不要 F5 误认为 Expires 和 max-age 是无效的)。
nginx目前默认没有ETag,需要借助第三方包来支持,而且对于静态文件If-Modified-Since效率并不比ETag差,所以不推荐使用,等未来1.3.3+版本支持吧。

谢谢,看了你的文章,终于搞清楚这个问题了。