wordpress编辑器增加pre自定义标签
wordpress输入带格式的代码时,每次都需要手动输入pre标签很不方便。
如何能够像编辑器带的b标签一样,点一下就自动输入。
wordpress增加自定义标签办法:
修改主题的functions.php文件,路径为:
/网站路径/wp-content/themes/主题文件夹/functions.php,
然后将以下代码添加<?php 之后:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//添加HTML编辑器自定义快捷标签按钮 add_action('after_wp_tiny_mce', 'add_button_mce'); function add_button_mce($mce_settings) { ?> <script type="text/javascript"> QTags.addButton( 'hr', 'hr', "n<hr />n", "" ); QTags.addButton( 'h1', 'h1', "n<h1>", "</h1>n" ); QTags.addButton( 'h2', 'h2', "n<h2>", "</h2>n" ); QTags.addButton( 'h3', 'h3', "n<h3>", "</h3>n" ); QTags.addButton( 'pre', 'pre', "n<pre>n", "n</pre>n" ); </script> <?php } |
addButton的四个参数:分别表示按钮的ID、按钮显示名、点一下输入内容、再点一下关闭内容(空则一次输入全部内容),n表示换行
可以使用 QTags.addButton( '', '', '', '' )增加多个按钮!
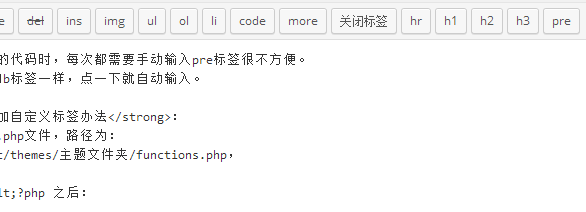
效果如下:

wordpre pre标签内的html代码转义
想在wordpress 文章中插入代码,例如php的<?,发现被浏览器解析了,所以我们要在输出前对代码进行转义,这样pre输出就正常了。
以下内容放在functions.php的开头
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// convert htmlentity for pre tag add_filter('the_content', 'htmlspecialchars_pre', 12); add_filter('get_comment_text', 'htmlspecialchars_pre'); function htmlspecialchars_pre ($content) { return preg_replace_callback ("<pre>(.*?)<\/pre>/si", create_function('$matches','return "<"."pre".">" . htmls_pecial_chars($matches[1]) ."<"."/pre>";'),$content); } function htmls_pecial_chars($content=''){ $content = str_replace("<","<",$content); $content = str_replace(">",">",$content); $content = str_replace("&","&",$content); $content = str_replace('"',""",$content); $content = str_replace("'","'",$content); $content = str_replace(" "," ",$content); return $content; } |

哎呦,不错哦!欢迎互访,诚交友链! 欢迎回访:http://www.viplinger.cn