kindeditor 添加 inline code 标签
kindeditor是很受欢迎的一款在线HTML编辑器,所见即所得,不过已经很久没更新过了,有些新的标签就用不到了,一些不常用的标签比如<code>也不能插入,使用起来不太方便了,即使有<pre>,但这个是块级元素,行内的高亮显示就需要<code>了。下面教大家如何修改kindeditor加入这个标签。

首先找到kindeditor核心文件kindeditor.js
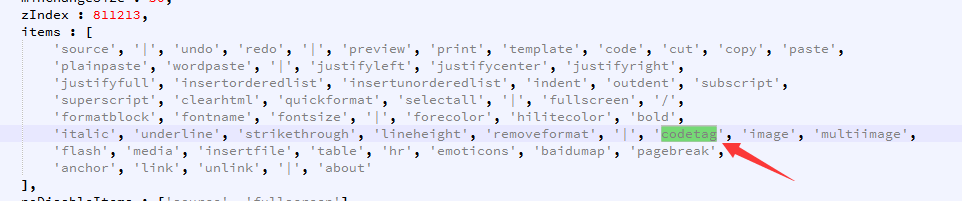
1、在大约第263行,在k.options的items数组中你喜欢的地方添加一项 codetag,如下图

2、接着是事件的处理,发现和加粗这个功能差不多,于是找到加粗的处理,在大约3143行有一段:
|
1 2 3 4 5 6 7 |
bold : function() { return this.toggle('', { span : '.font-weight=bold', strong : '*', b : '*' }); }, |
复制一份,将其修改为:
|
1 2 |
codetag : function(){ return this.toggle('<code></code>', { code : '*' }); } |
然后放到后面
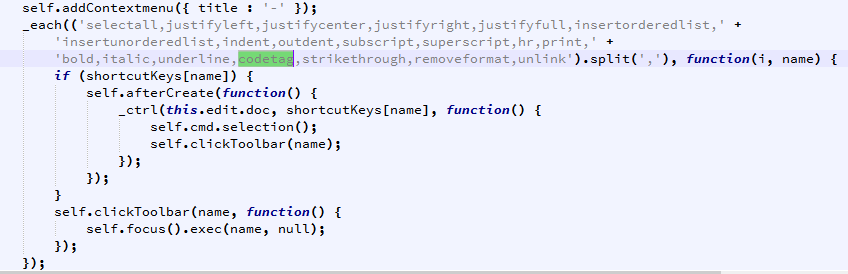
3、绑定事件。在大约5879行,有加粗的事件绑定,在其中加上codetag即可

4、这样基本就完成了,但是编辑器工具栏还不会显示这个按钮,因为还没有对应的图片,修改themes/default/default.png,在最后加入小图标,然后修改themes/default/default.css,加入一段样式:
|
1 2 3 4 5 |
.ke-icon-codetag { background-position: 0px -676px; width: 16px; height: 16px; } |
可以修改为你喜欢的样式,别忘记了,这个只是编辑器内部的样式,前台也要写一样的样式。
5、然后是标签的样式,在kindeditor.js大约3602行,有定义编辑框中的样式,加入一行:
|
1 |
'code{font-family:inherit;padding:2px 4px;color:#c7254e;background-color:#f9f2f4;border-radius:4px}', |
可以修改为你喜欢的样式,别忘记了,这个只是编辑器内部的样式,前台也要写一样的样式。
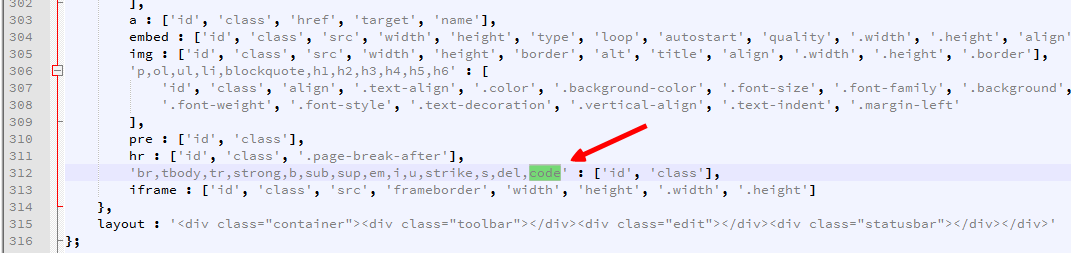
6、在大约312行的地方还需要添加一项code,以免切换回可视化模式时被编辑器过滤掉这个标签

7、 在lang/zh-CN.js中41行添加
|
1 |
codetag : '行内代码', |
分类: 技术
